SnackThis是一个 在线动画设计工具,专注于创建专业的动画内容。成立于 2019 年,总部位于法国 Vincennes。SnackThis 提供了多种模板和动画库,用户可以创建视频中的文字效果、网站的动画插图以及界面动画,方便用户制作出色的视频和 GIF。

SnackThis官网界面截图
SnackThis的主要功能
- 动画设计: 借助 SnackThis,您可以轻松设计出引人注目的视频文字特效,制作生动有趣的网站动画插图,并为应用界面赋予流畅的过渡效果。
- 模板库: SnackThis 提供了数以千计的精美模板和动画素材库,涵盖各种风格和场景,用户无需从零开始设计, 只需加入自己的创意元素,即可完成专业水准的动画作品。
- 团队协作:支持团队协作,方便多个设计师共同完成项目。 这种无缝的协作方式极大地提高了工作效率,确保项目如期高质量地完成。
- 全浏览器操作: 得益于 SnackThis 基于云端的设计架构, 所有功能均可在浏览器中完成,无需下载任何软件。
适用场景
SnackThis 适用于多种场景,特别是需要创建引人注目的动画内容时。下面是几个主要的适用场景:
- 社交媒体内容:创建吸引眼球的动画帖子和故事,增加用户互动和品牌曝光率。
- 品牌推广:设计品牌动画界面和视频,提升品牌形象和认知度。
- 网站和应用程序:为网站和应用程序添加动画插图和界面动画,提升用户体验。
- 视频制作:制作带有动画文字效果的视频,适用于广告、宣传片和教育内容。 演
- 示文稿:将 Notion 页面转换为美观的动画演示文稿,增强演示效果。
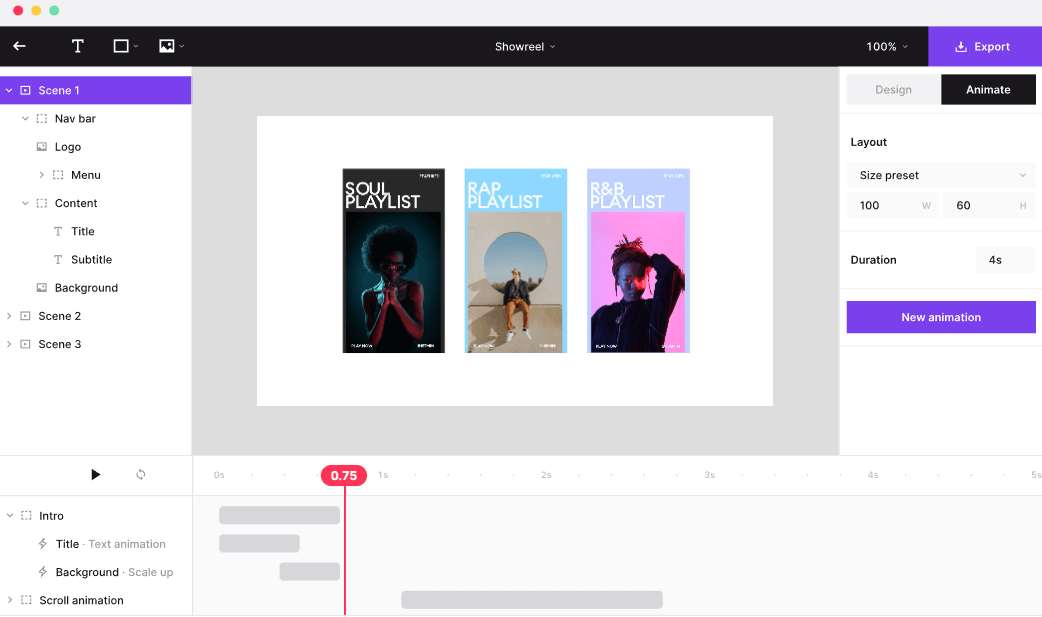
使用 SnackThis 创建动画的教程
第一步:访问网站。打开 SnackThis 的官方网站 SnackThis.co。

第二步:选择模板。浏览并选择一个适合你需求的动画模板。在模板中输入你想要的文本或其他内容。

第三步:选择动画效果。从动画库中选择一个你喜欢的动画效果。调整字体、颜色和其他设计元素,使其符合你的品牌或个人风格。
第四步:编辑和导出。预览动画效果,如果需要,可以进行进一步的编辑和调整。完成设计后,将动画导出为 GIF 或视频格式,并分享至社交媒体或嵌入到你的网站中。
视频demo效果展示:
数据统计
数据评估
本站400AI工具导航提供的snackthis都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由400AI工具导航实际控制,在2024年12月24日 15:12收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,400AI工具导航不承担任何责任。

